


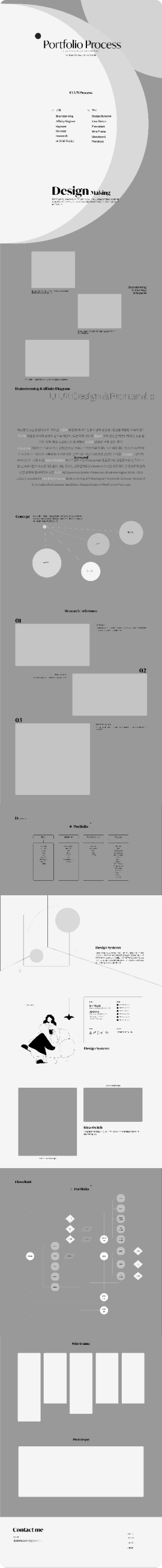
Portfolio Process
UIUX MOBILE WEB & APP FRONTEND
UI/UX Process
![]()
기획
- Overview
- User research
- Idation
- Keyword
- Project goal
- Concept
- Research
![]()
설계
- IA (정보 구조도)
- Design Systerm
- Idea Sketch
- Flow chart
- Wire Frame
- Storyboard
- Prototype
overview
저의 포트폴리오는 ‘어떻게 하면 나의 포트폴리오를 집을 보여주는 것처럼 잘 표현할 수 있을까?’ 에 초점을 맞추어 아이데이션 및 기획,설계의 단계를 거쳐 제작되었습니다.
사용자들은 포트폴리오에서 어떤 정보를 원할까?
사용자분석
아이데이션 및 기획
설계 및 디자인
User Research
-
사용자가 편리하게 이용할 수 있는가?
사용자가 눈길을 끌 수 있는 디자인인가?
사용자가 원하는 정보 가 담겨 있는가?
-
-
user
정보를 한눈에 확인할 수 있었으면 좋겠어!
-
user
자신만의 특색있는 디자인을 보여줘!
-
user
성격, 스킬, 경험을 단시간에 알고 싶어!
-
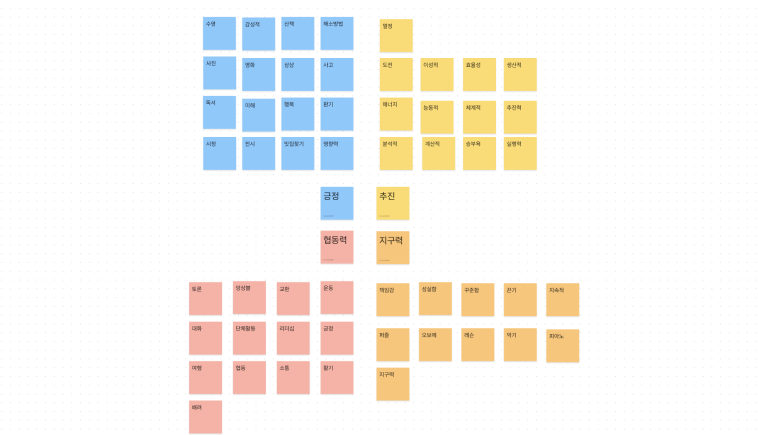
Idation
Brainstorming
Affinity Diagram
-

사용자의 특성을 고려하여 사용자 요구사항을 브레인스토밍 하였습니다.
-

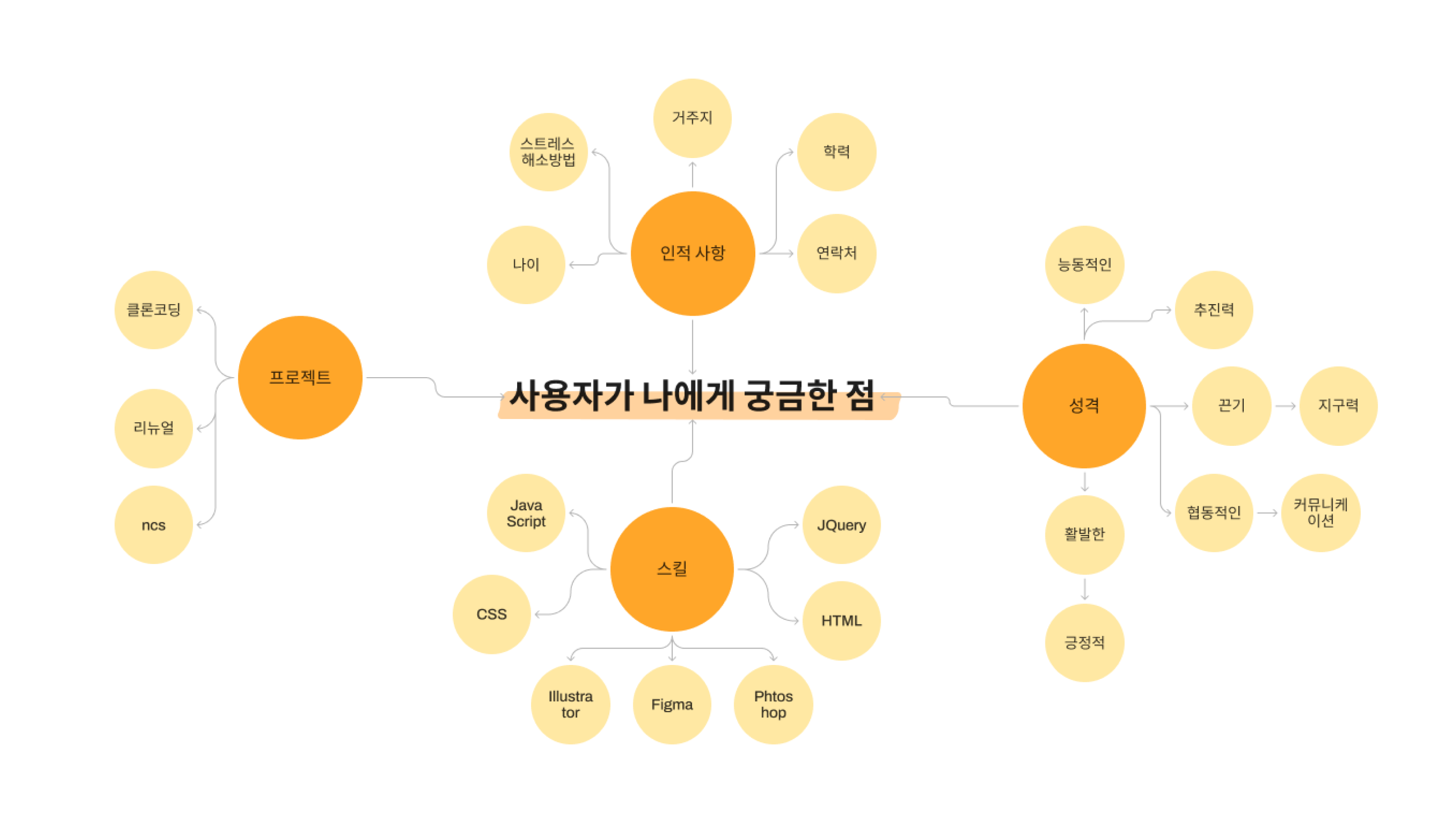
내가 되고 싶은 UIUX디자이너는 어떤 디자이너인지에 대해 브레인스토밍 하였습니다.
-

‘나’라는 사람에 대해 알기 위해 마인드맵을 통해 키워드를 도출했습니다.
-

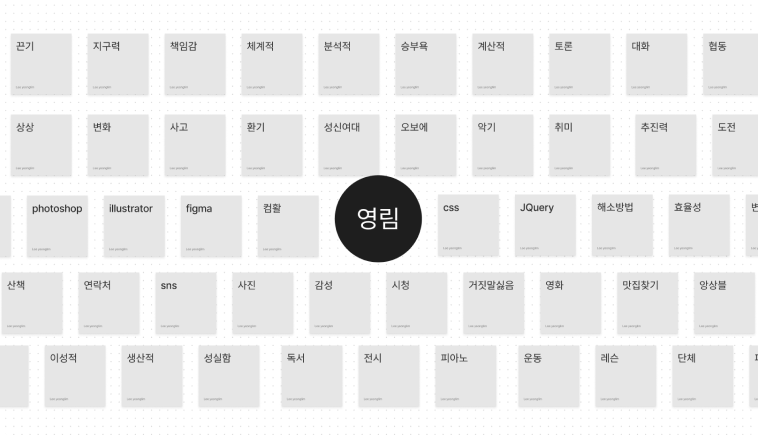
01 ‘나의 포트폴리오’를 주제로 관련 데이터들을 나열했습니다.
-

02 중복되는 데이터를 정리하고 관련성이 있는 데이터들끼리 그룹핑했습니다.
-

03 데이터들끼리의 상관성을 분석하여 그룹 라벨링을 통해 키워드를 도출했습니다.
keywords
해소방법 효율성 변화추구 리더십 추진력 도전적 에너지 실행 이성적 생산성 /성실함 꾸준함 지속적 끈기 지구력 책임감 체계적 분석적 승부욕 계산적 /토론 대화 시너지 협동력 배려 앙상블 커뮤니케이션 소통 활기찬 교환/행복 스트레스관리 영향력 긍정적 상상력 변화 사고 환기 About me 기본정보 스킬 자격증 GTQ포토샵 컴퓨터활용능력필기 학위 성신여대 취미 독서 전시관람 피아노연주 오보에연주 퍼즐맞추기 수영 여행 산책 나의 사진 나의 영상 간단한 소개글 Contact - 연락처 SNS 인스타그램 노션 Work & Gallery 패스트캠퍼스강의 ios e-mail 앱클론코딩 웹클론코딩 한국소비자원 한화케미컬 와이스튜디오 돕다 대방 뮤자인 크루얼라모드 Onetech 리뉴얼 프로젝트 유튜브뮤직 앱리뉴얼 브리타 웹페이지리뉴얼 Skill - NCSprocess Adobe Photoshop Illustrator Figma HTML CSS JQuery JavaScript Portfolio Process Brainstorming Affinitydiagram Keywords Concept Research InformationArchitecture IdeaSketch DesignSysterm WireFrame Prototype
Project goal
-
사용자의 편의성을 고려한 header, button, menu와 같은 네비게이션 설계
사용성
-
나만의 색깔을 나타낼 수 있도록 일러스트와 오브젝트를 활용한 공간감
심미성
-
아이데이션과정을 통해 도출한 사용자가 원하는 정보들로 구성된 페이지 구조
정보전달
나의 강점들을 사용자가 이해하기 쉽게 나만의 방식으로 나타낸 포트폴리오
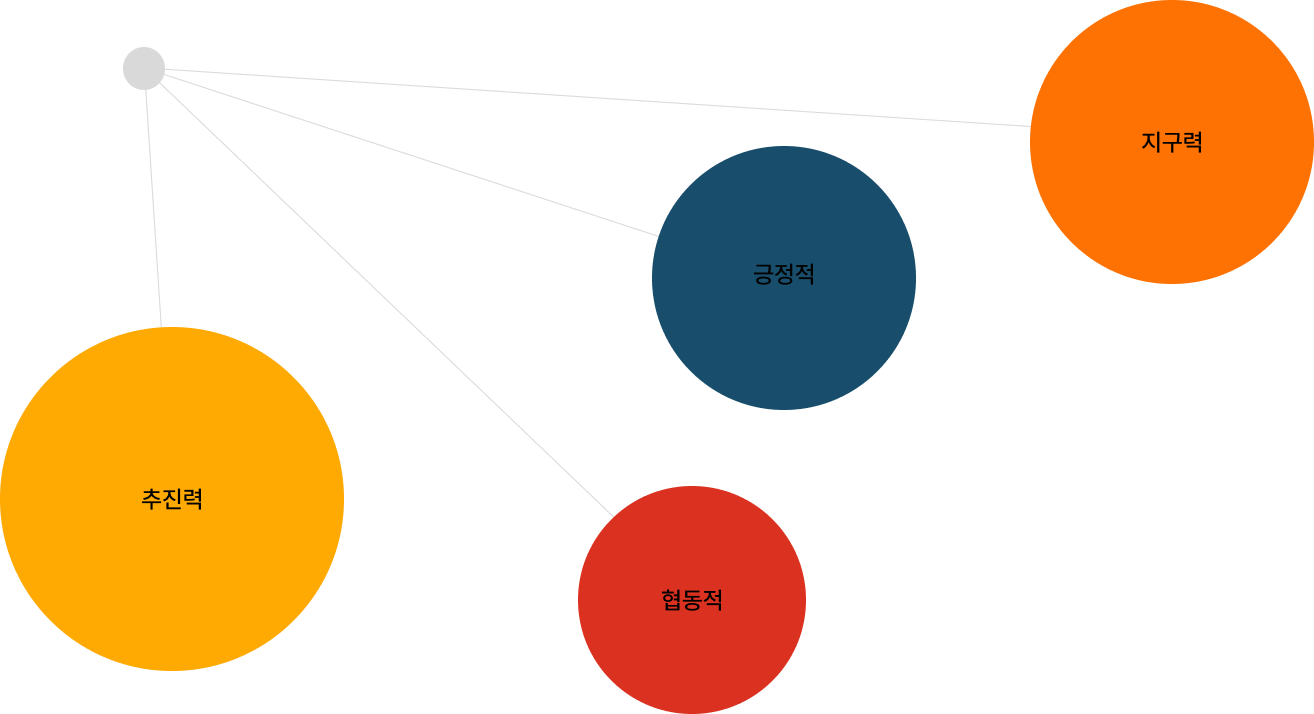
Concept
도출된 키워드 4가지를 중심으로 나를 표현할 수 있는 '공간'이라는 콘셉트를 설정했습니다.

IA 정보구조도
![]()
![]()
Portfolio
-
Main
- Main page
- About me
- Slogun
- Video
- Skill
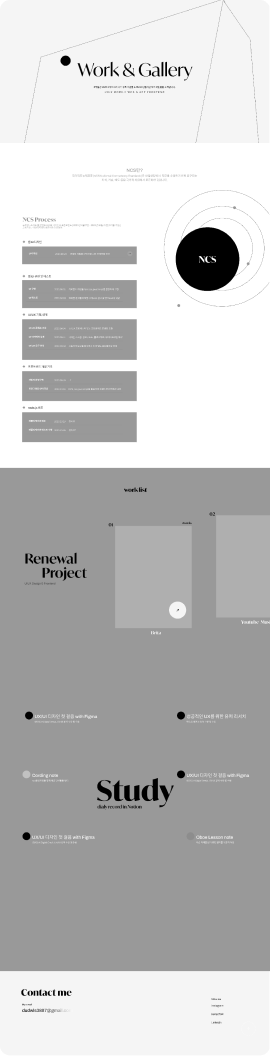
- Work List
- NCS Process
- Mock-up
- Contact
-
About me
- Video & Slogun
- 나의 소개e
- 신상
- History
- Strenth
- Skill
- Favorite & Hobby
- Contact
-
work & Gallery
- Main title
- NCS Process
- Gallery
- Study
- Contact
-
Process
- Main title
- 목차
- 프로세스 소개
- Brainstormimg
- Affinity Diagram
- Keywords
- Concept
- Research
- IA(정보구조도)
- Design Systerm
- Idea Sketch
- WireFrame
- Storyboard
- Prototype
- Contact

Design Systerm
사람의 내면을 가장 잘 나타낼 수 있다고 생각하는 ‘집’을 모티브로 제작하였습니다. 주인이 살아온 삶의 형태를 닮아 오랜 세월 변형되는 집처럼 제가 이제까지 만들어온 집의 형태를 보여드리고자 했습니다. 또한 사용자가 저의 포트폴리오를 접했을 때 저의 공간으로 들어오는 느낌이 들도록 선과 도형을 이용하여 표현했습니다.
Illustration




Index & About me page

Work & Process page
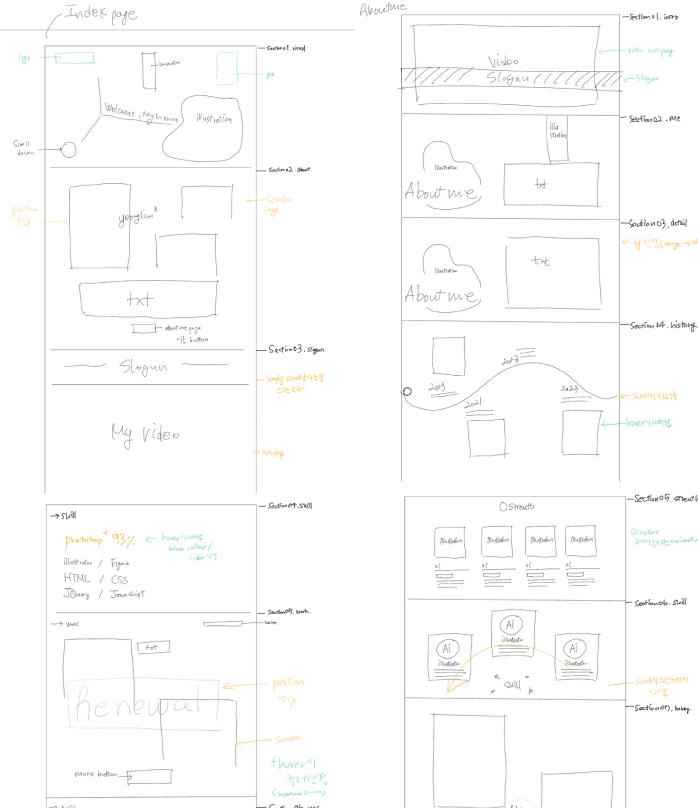
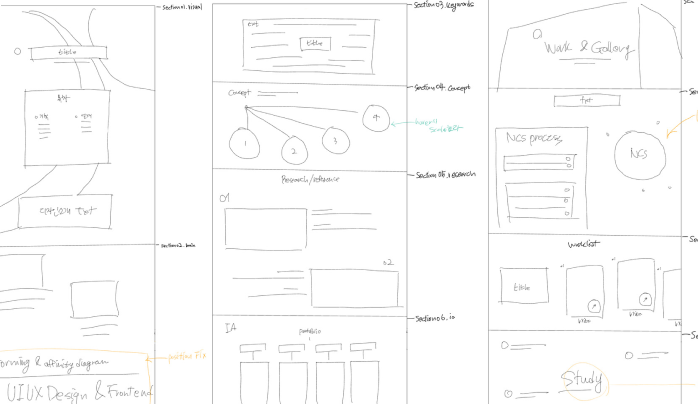
Idea sketch
도출된 키워드와 디자인시스템, 정보구조도를 바탕으로 각 페이지별 아이디어 스케치를 진행했습니다.
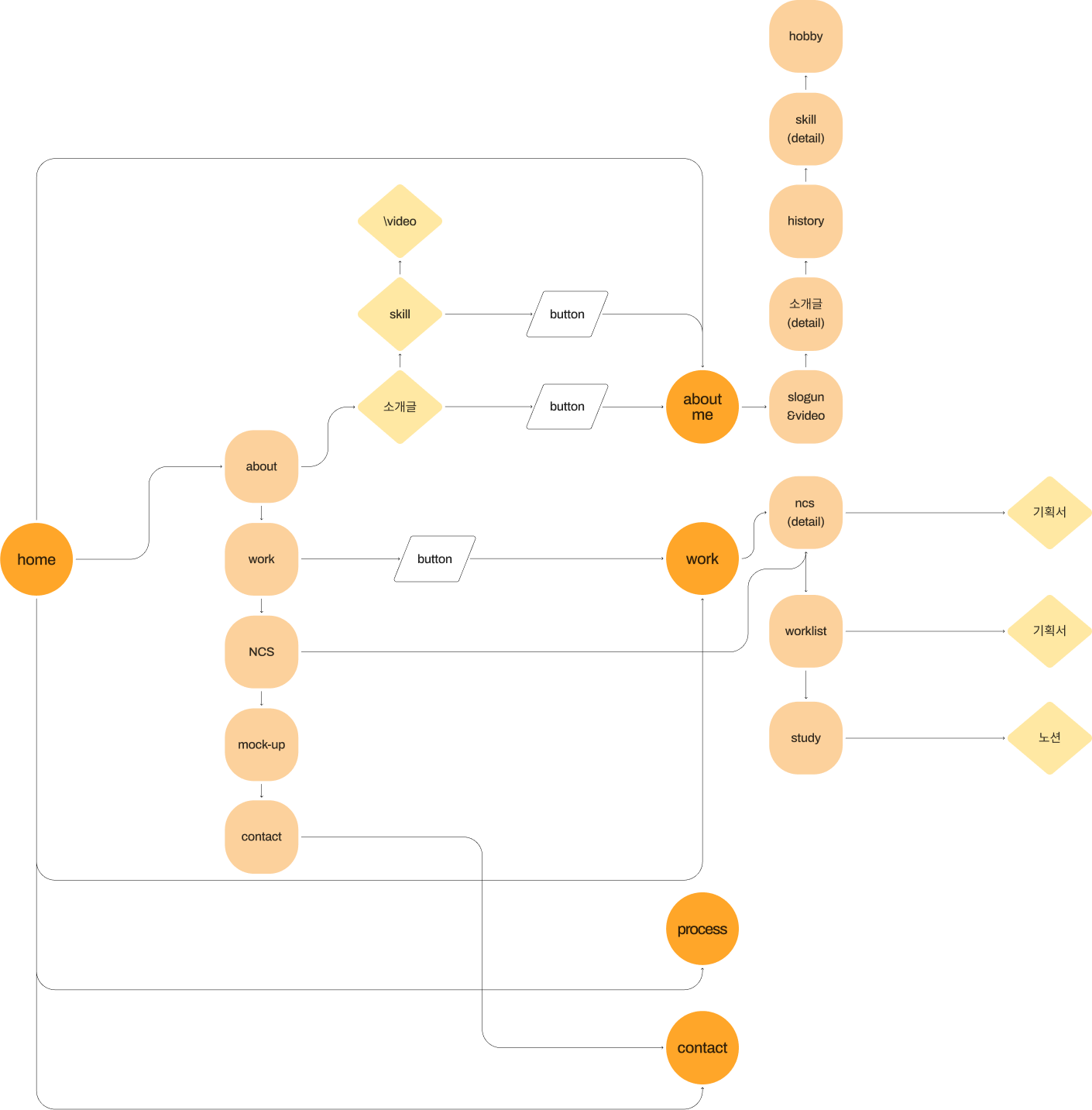
Flowchart
![]()
![]()
Portfolio

WireFrame